WordPressでカスタム投稿タイプを使ってみました。
やり方はプラグインを使う方法とfunction.phpで定義する方法があります。今回は備忘録を兼ねてfunction.phpで定義してみました。
function.phpを編集してカスタム投稿タイプを追加する
まずは簡単に商品情報を書くためのカスタム投稿タイプを定義します。function.phpの適当なところに以下のコードを書き込み更新します。子テーマを作っているなら子テーマのfunction.phpに追加します。
/* カスタム投稿タイプで商品情報を追加 */
add_action( 'init', 'create_post_type' );
function create_post_type() {
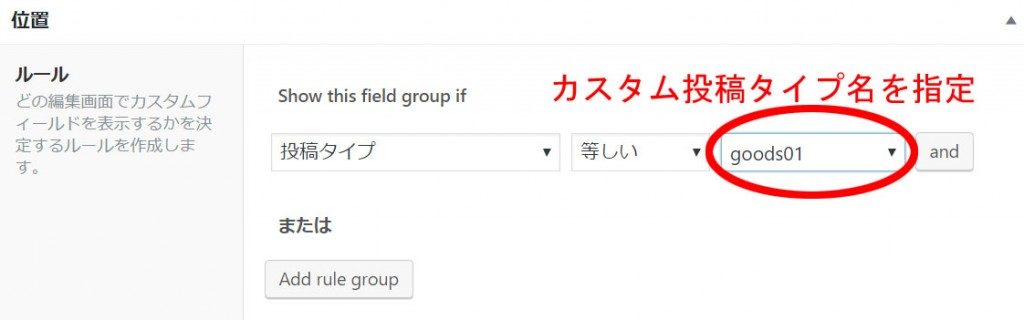
register_post_type( 'goods01', //カスタム投稿タイプ名を指定
array(
'labels' => array(
'name' => __( '商品情報' ),
'singular_name' => __( '商品情報' )
),
'public' => true,
'has_archive' => true, /* アーカイブページを持つ */
'menu_position' =>5, //管理画面のメニュー順位
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
)
);
}
更新に成功すると管理画面からカスタム投稿の「商品情報」が表示されます。
カスタム投稿タイプでカテゴリ分けしたい場合は「タクソノミー」を使います。function.phpにさらに下記のようなコードを追加します。
/* カスタム投稿タイプでタクソノミー(カテゴリ)を追加 */
register_taxonomy(
'taxonomy01', // 追加するタクソノミー名(英小文字とアンダースコアのみ)
'goods01', // どのカスタム投稿タイプに追加するか
array(
'label' => '商品カテゴリー', // 管理画面上に表示される名前(投稿で言うカテゴリー)
'labels' => array(
'all_items' => '商品カテゴリー一覧', // 投稿画面の右カラムに表示されるテキスト(投稿で言うカテゴリー一覧)
'add_new_item' => '新規商品カテゴリーを追加' // 投稿画面の右カラムに表示されるカテゴリ追加リンク
),
'hierarchical' => true // タクソノミーを階層化するか否か(子カテゴリを作れるか否か)
)
);
これでカスタム投稿タイプができましたので、今度はフィールドを入力しやすいようにカスタム投稿フィールドを使ってみます。
カスタムフィールドつ使ってみる
カスタムフィールドはWordPressの機能をそのまま使っても可能ですが、毎回同じフィールドを追加するならばプラグインを使って特定したほうが使いやすいと思います。カスタムフィールドを追加するプラグインは「Advanced Custom Fields」や「Custom Field Template」があります。今回は「Advanced Custom Field」にしてみたいと思います。「Advanced Custom Fields」は専用のカスタムフィールド表示用のテンプレートを作らないと表示できないようです。
「Advanced Custom Fields」の利点はカテゴリーでもタクソノミー(カスタム分類)でもカスタムフィールドを表示できることです。ANDやORで細かい条件分岐もできます。
通常の「投稿」でフィールドを追加した場合は、単一記事の投稿「single.php」の中に入れます。「single.php」から「<?php while ( have_posts() ) : the_post(); ?>」という部分を探してその下に入れてあげます。
<?php while ( have_posts() ) : the_post(); ?>
<!- カスタムフィールド開始->
ページに表示するタイトル:<?php the_field('フィールド名',$post->ID); ?>
ページに表示するタイトル:<?php the_field('フィールド名',$post->ID); ?>
<!- カスタムフィールド終了->
しかしこのまま「single.php」を変更する方法では、記事の差別化ができませんので「single.php」をコピーして名前を変更しオリジナルのものを作ると良いようです。
カスタム投稿タイプに「Advanced Custom Fields」を使ってフィールドを追加する
カスタム投稿タイプに「Advanced Custom Fields」を使ってフィールドを追加するにはダッシュボードメニューの「カスタムフィールド」内の位置「ルール」の中で指定します。
設定した後「公開」ボタンを押せば、カスタム投稿タイプにフィールドが追加されます。
商品を紹介する専用のカスタムフィールドを以下のように設定してみました。
次にカスタム投稿タイプのカスタムフィールドを「表示」してみます。
カスタム投稿タイプのカスタムフィールドの表示
カスタム投稿タイプのテンプレートを使って表示します。WordPressで使われるテンプレートには優先順位があります。
個別のページ
- single-投稿タイプ名.php
- single.php
- singular.php
- index.php
アーカイブ
- archive-投稿タイプ名.php
- archive.php
- index.php
今回のように「goods01」というカスタム投稿タイプを作った場合、個別ページを「single-goods01.php」、アーカイブページを「archive-goods01.php」というテンプレートを利用します。存在しない場合はそれぞれ次の順位の「single.php」や「archive.php」が使われることになります。
具体的には以下のものを作って表示させます。
archive-goods01.php カスタム投稿タイプ「goods01」のアーカイブページ
single-goods01.php カスタム投稿タイプ「goods01」の記事ページ
taxonomy-goods01.php 追加したタクソノミーページ
それでは具体的にsingle-goods01.phpを子テーマに作ってみます。やり方は親テーマsingle.phpを子テーマにコピーしてファイルネイムをsingle-goods01.phpに変更します。その後single-goods01.phpを編集して、表示させたい部分にカスタムフィールドを表示させるためのコードを入れます。通常は本文のループを探してその下に入れれば大丈夫です。
実際に挿入したカスタムフィールドの表示部分です。
<!--カスタムフィールドの表示-->
<?php $imgtopic = get_post_meta($post->ID, "photo01", false);
foreach($imgtopic as $imgtopic){
$imgtopic = wp_get_attachment_url($imgtopic);
}
?>
<?php
$image = get_field('photo01');
$url = $image['sizes']['large'];
$width = $image['sizes']['large-width'];
$height = $image['sizes']['large-height'];
?>
<a href="<?php echo $imgtopic; ?>"><img src="<?php echo $url ?>" width="<?php echo $width ?>" height="<?php echo $height ?>" /></a><br />
<?php $imgtopic = get_post_meta($post->ID, "photo02", false);
foreach($imgtopic as $imgtopic){
$imgtopic = wp_get_attachment_url($imgtopic);
}
?>
<?php
$image = get_field('photo02');
$url = $image['sizes']['medium'];
$width = $image['sizes']['medium-width'];
$height = $image['sizes']['medium-height'];
?>
<a href="<?php echo $imgtopic; ?>"><img src="<?php echo $url ?>" width="<?php echo $width ?>" height="<?php echo $height ?>" /></a>
<?php $imgtopic = get_post_meta($post->ID, "photo03", false);
foreach($imgtopic as $imgtopic){
$imgtopic = wp_get_attachment_url($imgtopic);
}
?>
<?php
$image = get_field('photo03');
$url = $image['sizes']['medium'];
$width = $image['sizes']['medium-width'];
$height = $image['sizes']['medium-height'];
?>
<a href="<?php echo $imgtopic; ?>"><img src="<?php echo $url ?>" width="<?php echo $width ?>" height="<?php echo $height ?>" /></a><br />
<?php if( get_field('price01') ) { ?>
<p>price:<?php echo number_format(get_post_meta($post->ID,'price01',true)); ?>yen</p>
<?php } ?>
<?php if( get_field('setumei') ) { ?>
<p><?php the_field('setumei'); ?></p>
<?php } ?>
<?php if( get_field('zaiko') ) { ?>
<p>在庫:<?php the_field('zaiko'); ?>
<?php } ?>
<?php if( get_field('sold_out') ) { ?>
<?php the_field('sold_out'); ?></p>
<?php } ?>
photo01は’large’サイズ、photo02、photo03は’medium’サイズで表示し、それぞれがオリジナルの画像にリンクしています。priceの数字はnumber_format()関数を用いて数値を3桁区切りのカンマで表示しています。
次にパーマリンクを分かりやすくするためにプラグイン「Custom Post Type Permalinks」を使ってみます。
Custom Post Type Permalinks
プラグイン「Custom Post Type Permalinks」を使えば、カスタム投稿タイプのパーマリンクを簡単に設定することができます。
「Custom Post Type Permalinks」を使いすると、「設定」>「パーマリンク設定」の下の方に「カスタム投稿タイプのパーマリンク設定」が追加され設定することができます。