Jscutを使ってみる
2019/09/20
JscutはFirefoxやChromeから使うことができるSVGファイルをG Codeに変換するWEBアプリです。エンドミルの径からPocket、Inside、Outside、Engrave、VPocketの5種類から選ぶことができます。
Jscutを使えば、有料のEstlcamを使わなくても同様のことが可能です。
今回はIllustratorで作成した図形をJscutを使ってGコードに変換したいと思います。Jscutの操作はGoogle Chromeから行いました。
Illustratorで作成した図形をSVG形式で保存する
今回は以下のような簡単な図形をSVG形式にしました。
Illustratorの「ファイル」メニューから、「別名で保存」を選び、「ファイルの種類」を「SVG」にして保存します。
Jscutの設定
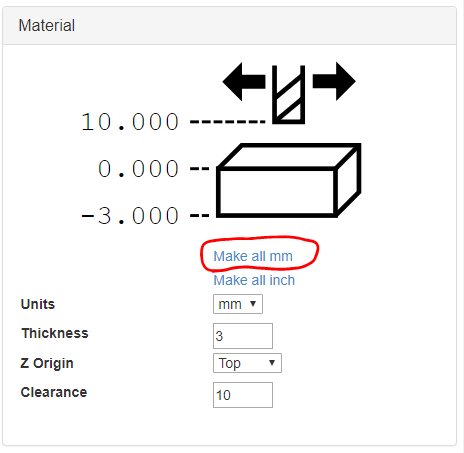
Jscutに行きます。分かりやすいように右側の「Material」から「Make all mm」をクリックして単位をmmにしておきます。

Thickness(材料の厚み):今回は3mm
Z Origin(Z軸の加工原点設定):Top
Clearance(加工前後のエンドミルの高さ):今回は10mm
次は画面右側です。
「Operations」は出力する解像度です。基本的にこの部分を操作してGコードを生成していきます。
「Tabs」という項目があります。これは切り出されたものが飛んでしまわないように母材に止めておくための部分を作るために使います。切り出す本体とは別に繋ぎとめておくための図形が必要になります。
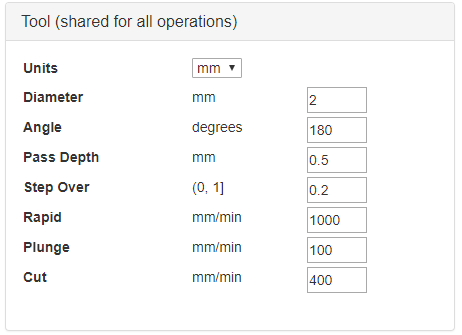
Tool (shared for all operations)で基本的な設定を行います。
Diameter(エンドミルの経):2mm
Angle(刃先の角度):180°、Vカッター等角度がある場合はその角度を指定。
Pass Depth(1回の切削の深さ):0.5mm
Step Over(エンドミルが重複する際の幅):0.2mm
Rapid(加工していないときの移動速度):1000mm/min
Plunge(切り込み速度):100mm/min
Cut(加工スピード):400mm/min
設定が済んだらIllustratorで保存したSVGファイルを開きます。
JscutからSVGファイルを開く
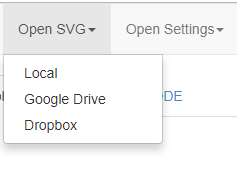
上部メニューの「Open SVG」から開くことができます。場所はLocal、Google Drive、Dropboxから選ぶことができます。
読み込んだ図から、Gコードにしたい部分を選択します。その後「Operations」から「Create Operation」を選択し、切削の種類と深さを指定して「Generate」ボタンをクリックします。この工程を繰り返してGコードを生成します。

重要:Illustratorで作ったSVGファイルはpx per inchを「72dpi」に設定すると大きさが合います。「96dpi」のままですと小さく出力されてしまいます。
上部のタブをSimulate GCODEに切り替えれば、Gコードで生成されたオブジェクトの外観を見ることができます。ビュー画面の下側にあるスライドバーをドラックすれば作業工程を見ることも可能です。
一通りGコードができたら、画面右下の設定ウィンドウから「原点」を設定します。
Zero lower leftをクリックすると左下が原点、Zero centerをクリックすると中央が原点になります。これはGコードを生成した後に設定します。そうすることによって適切なオフセット値が設定されるようになっています。
Return to 0,0 at end(加工終了後原点復帰)にチェックを入れると作業終了後原点に復帰します。
さらに図形をずらしたい場合には、X OffsetとY Offsetを設定します。
画面上部にあるSave GCODEを選択して出来上がったGコードを保存します。必要なら設定ファイルも保存しておきます。